We use a web browser to search for any information we want to access on the internet. All content is obtained by the web browser from the web servers. An HTML document containing this material is kept on the webservers.
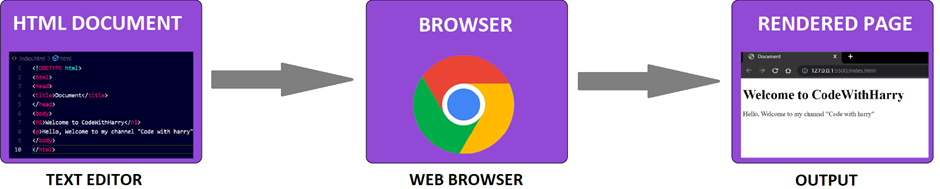
A text editor of your choosing or any code editor is used to create an HTML page, which is then saved with the “.html” extension. The browser then reads the HTML file, interprets it, and creates a web page.

The basic structure is to be written once we open the text editor in the illustration above. Now, save this file with the filename “index.html.” Open this file in your web browser after saving it. Our website will appear as the output once it has been opened.We’ll briefly talk about this line below.
How is HTML implemented?
An HTML document is a text file with the.html or.htm extension that contains text and some tags enclosed in the square brackets ” >,” which provide the configuration instructions for the web page.
These tags are definite and fixed. The structure of an HTML document is further discussed.
Browser:
A browser is a programme that renders webpages by reading HTML documents.
The content cannot be read directly from the storage location. The utilisation of servers helps resolve this dilemma.
A server performs the role of an intermediary by attentively hearing and carrying out the browser’s request.
The browser is now receiving the document.
At the moment, rendering and parsing are supported by browsers.
The browser gets raw bytes that are transformed into characters at the parsing stage, and these characters are subsequently converted into tokens, which are finally converted into nodes. Then, these nodes are connected in a DOM tree data structure (Document Object Model).
The browser begins rendering after the DOM tree structure has been created. The DOM tree will now render and show each node individually.
Rendering:
Our HTML document’s output screen, or rendered page, is the page that appears in the browser.
How does the fundamental website function?
The webserver is contacted by a web browser (client) to request websites like www.amazon.com.
HTML, CSS, and JS files are then sent to the webserver in response.
A web browser parses HTML, JS, and CSS files to display a stunning website.
